 As noted in an earlier post, there’s a ton of material to learn about JavaScript, and my approach to mastering it is first to rely on experienced, talented developers to point me in the right direction. In learning React.js, I quickly encountered references to “awesome React” as a resource, and I concur, it is awesome — 700 links to React resources, divided into 72 categories.
As noted in an earlier post, there’s a ton of material to learn about JavaScript, and my approach to mastering it is first to rely on experienced, talented developers to point me in the right direction. In learning React.js, I quickly encountered references to “awesome React” as a resource, and I concur, it is awesome — 700 links to React resources, divided into 72 categories.
However, while it is massive and comprehensive it is also an unvariegated listing. So as I have begun to explore what each link offers, I am adding here some contextual information to the ur-source.
That means this list — like two previous ones I’ve posted on JavaScript and es6 (aka es2015) — is a re-presentation of someone else’s link list. The “awesome React” list was compiled by the relentless Nick Raienko, who continues to update it.
I have not altered the original list (each link of which is usually characterized only by a single short phrase) except to provide visuals for many links, quote a self-description or summary from the site itself, identify authors when possible and cite some of the GitHub or npm metadata. Any non-quoted description that I myself have added appears in italics and/or within square brackets. (Btw, I’m doing this gradually, so for now only a few of those 700 links are fleshed out.)
Awesome React 
A collection of awesome things regarding React ecosystem.
Categories that the listings are arranged in:
- React
- React General Resources
- React Community
- React Online Playground
- React Tutorials
- React General Tutorials
- Isomorphic Apps
- JSX
- Building Robust Web Apps with React
- Comprehensive Guide to Building Apps with React
- Scotch.io React tutorials series
- React styling
- React Charts Tutorials
- React and Backbone
- React and Angular
- React and Bootstrap
- React and ClojureScript
- React and CoffeeScript
- React and Haskell
- React and SocketIO
- Server-Client with React
- Server Side Rendering
- Compiling React Tutorials
- Testing React Tutorials
- Debugging React
- Authentication and Authorization
- File Uploads
- Approach Explanation
- React Internals
- Flux
- React Native
- Tools
- Flux Implementations
- React Native
- Mobile
- Boilerplates
- Components
- Libraries
- Integration
- Routing
- Forms
- Autocomplete
- Unit Testing
- Documentation Tools
- Graphics
- Model Libraries
- Data Managing
- Development Environment
- Generating
- Compiling
- Platforms
- JSX Alternatives
- Template Engines
- Maps
- Charts
- Service Workers
- GraphQL and Relay
- Videos
- Books
- Demos
- Examples
- Apps
- Contribution
React
JavaScript Library for building User Interfaces
React General Resources
React Official Site

Lots of people use React as the V in MVC. Since React makes no assumptions about the rest of your technology stack, it’s easy to try it out on a small feature in an existing project. React abstracts away the DOM from you, giving a simpler programming model and better performance.
React GitHub
474 contributors star: 25,797 fork: 3,796
React Community
#reactjs channel on Freenode IRC Server
React Discussion Forum
React StackOverflow
React Twitter
React SubReddit
React Loop
React Podcast
React Online Playground
React JSFiddle Integration with JSX
React JSFiddle Integration without JSX
React 0.13 CodePen Integration with ES6 and JSX
React 0.13 JSBin Integration with JSX
React JSX to JS Online Compiler
React HTML to JSX Online Compiler
React Tutorials
React General Tutorials
React Tutorial
React.js Koans

Practical exercises that will help you learn React.js from square one
21 contributors star: 2,111 fork: 112
Yo in React

“So let’s build a clone [of Yo]… let’s build a web version of Yo, and let’s use ReactFire. We can use Firebase Simple Login to authenticate users via Twitter.
“The final project is hosted on Firebase and weighs in at about 200 lines of JSX prior to styling.”
By David Chang. Published at ‘david and suzi’ on August 4, 2014
React PhoneCat: Rewriting the AngularJS Tutorial App in React

“[H]ere is my … walkthrough of rewriting Angular PhoneCat in React. …
“[This] React version contains 40% more lines of code [than the Angular original]. I’m certain that both the Angular and React versions could have been written more or less succinctly, but succinctness is a non-goal.
“Here’s a rapidly brainstormed list of possibly superior criteria for JS framework selection:
- Learning curve: How high? How steep?
- Productivity: Both initially and over time
- Pre-existing developer familiarity with underlying concepts
- Ease of integration with tools and legacy systems
- Performance considerations
- Re-usability of client code
- Does it encourage high cohesion & low coupling?
- Testability: Unit, Behavioral, Integration, Visual regressions testing
- Server rendering capabilities
- Maintenance burden
- API stability”
By Jonas Gebhardt. Published on 07 May 2014
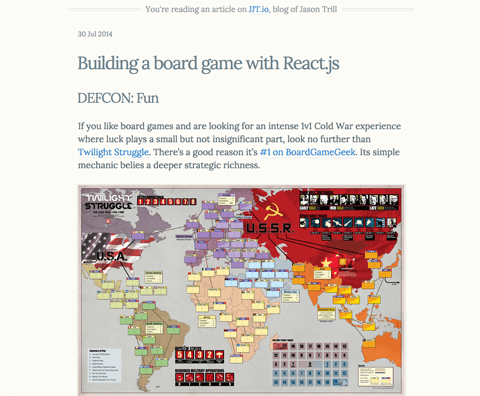
Building a board game with React.js

“I started thinking about how to optimize the board layout [of Twilight Stuggle] for a smaller screen, which then quickly spiralled out of control into building a playable virtual board because hey, I’m that kind of nerd.
“The tool of choice for such an undertaking? React, with a router and other libs of sundry to glue everything together.”
By Jason Trill. Posted on July 30, 2014
Trying Out ReactJS With the Marvel API
Creating Chrome Extensions with React

“Recently, I was working on a Chrome extension, and decided to see how well React fit in to the development I was doing. (Spoiler alert: it fit in quite well.) This post is not meant to be a React tutorial in any way, but rather a brief overview of some of React’s core concepts and some of the things I learned while building the application.”
By Brandon Tilley. Posted on February 24, 2014
Working with jQuery UI Dialog and ReactJS components
Using ReactJS and KendoUI Together
Building dynamic forms with Facebook React
React Tutorial: Two way data binding
Simplifying Code with React

“The file tree in Brackets is a bit complex and I did an experiment to see if I could use React to make it less complex. React’s claim to fame is that its programming model is extraordinarily simple: you tell React how the page should look and behave and React makes it so.
“Note: I’m assuming some basic familiarity with React here, but I’m going to spend most of my words here on how I applied React in this experiment.
“I’ll make it clear up front that React is not the only way to simplify this code. However, much of the complexity around the file tree arises because of the need to synchronize state between the model (file objects and the currently selected file) and the view. That’s exactly the kind of code that just melts away with React.”
By Kevin Dangoor. Posted May 12, 2014
[Note: A follow-up to this post, The New React-based Brackets Project Tree, was published on September 2, 2014.]
A React.js case study follow-up
Scroll Position with React
Component Interop With React And Custom Elements
Getting Started with React.js: Creating Material Design Components
Using Firebase with ReactJS
5 Practical Examples For Learning The React Framework
ReactJS for Stupid People
WebRTC chat with React.js
Learn React by building the Hacker News front page
Play Framework and Facebook’s React library
Taking React to the next level: Mixins, Gulp, and Browserify
Getting Started with React
React Tips and Best Practices
Building a Stateless Rails API with React and Twitter OAuth
React Primer
Mailbox in React
React Mixins Explained By Example
Best practices for building large React applications
A Sortable List Component in React utilizing the HTML5 Drag & Drop API
Set State in Callbacks in React
Send Props to Children in React
React Components for Cat Videos
ReactJS: Keep Simple. Everything can be a component!
Complex Drag and Drop Lists using React.js
The Future of Drag and Drop APIs
Coding with React like a Game Developer
Navigating the React Ecosystem
React.js Introduction For People Who Know Just Enough jQuery To Get By
How do I react? Basics & Building an app from scratch
Isomorphic Apps
isomorphic-tutorial — Tutorial app to demonstrate isomorphic JavaScript concepts
Creating Isomorphic apps with React and Node.js
isomorphic500 — Isomorphic JS app built with React and Fluxible
JSX
JSX Specification
JSX in Depth
JSX extensions to Mozilla AST Format
Compiling JSX with Sweet.js using Readtables
JSX for the real DOM
JSX: E4X The Good Parts
JSX support in eslint
Lint Like It’s 2015
Building robust web apps with React
Building robust web apps with React: Part 1
Building robust web apps with React: Part 2
Building robust web apps with React: Part 3
Building robust web apps with React: Part 4
Comprehensive Guide to Building Apps with React
Part 1 — Comprehensive Guide to Building Apps with React
Part 2 — Building React Applications with Gulp and Browserify
Part 3 — Architecting React.js Apps with Flux
Scotch.io React tutorials series
Learning React.js: Getting Started and Concepts
Build A Real-Time Twitter Stream with Node and React.js
Getting To Know Flux, the React.js Architecture
Creating A Simple Shopping Cart with React.js and Flux
React styling
React: CSS in JS
Radium
React Style
React Inline
Interoperable CSS
ReactCSS
React Charts Tutorials
Integrating D3.js visualizations in a React app
D3 and React — the future of charting components?
React and Backbone
Using React components as Backbone Views
Chicago Backbone Meetup: React + Backbone slides
React and Angular
NgReact — React Components in Angular
ng-React Update — React 0.9 and Angular Track By
Using React for Faster Renders and Isomosphism in Angular
Faster AngularJS Rendering
Improving AngularJS long list rendering performance using ReactJS
How can React and Flux help us create better Angular applications?
Achieving Reasonable and Scalable Routing in AngularJS with Flux
React and Bootstrap
Better Bootstrap modals and popover with React.js
A mixin-based design for a React.js Bootstrap component library
Popover mixin
Bootstrap TabbedArea component with React.js
Bootstrap forms using React.js
React and ClojureScript
The Future of JavaScript MVC Frameworks
Om sweet Om
The Case for React.js and ClojureScript
A Reagent Framework For Writing SPAs
React and CoffeeScript
React & CoffeeScript
React patterns — Mostly reasonable patterns for writing React in CoffeeScript
React and Haskell
Animating Web UI with React and Haskell
stackage-view, built with Yesod and GHCJS+React
TodoMVC example with Shade (Haste+React)
react-haskell, to be used with Haste ( blog post “link to site”)
blaze-react, blaze-html style React bindings using GHCJS ( video tutorial “link to site”)
purescript-react bindings ( example app “link to site”)
React and Socket.IO
Socket.IO integration example
Socket.IO integration example inside of a single React component
Socket.IO integration employing separation of concerns
Server-Client with React
Server/Client With React, Part 1: Getting Started
Server/Client With React, Part 2: The Build System
Server/Client With React, Part 3: Frontend Server
Server Side rendering
Super-basic example of how server rendering works
Server Side Rendering for ReactJS
React Server Rendering
JDK8 + Facebook React: Rendering single page apps on the server
Server-side React with PHP – part 1
Server-side React with PHP – part 2
Server-rendered React components in Rails
Server-rendered React + Flux in Rails
Serverside React Rendering: Isomorphic JavaScript with ReactJS + Node
Go React Serverside Rendering Eample
Serverside rendering with React + Hapi
Isomorphic React apps in PHP via dnode
Compiling React Tutorials
Webpack Howto by Pete Hunt
React Webpack Cookbook
AMD and CommonJS examples with Webpack
Integrating JSX live reload into your React workflow
React JS and a browserify workflow, part1
React JS and a browserify workflow, part2
Choosing the correct packaging tool for React JS
Testing React Tutorials
Testing Flux Applications
Testing React Components
Testing React components with Huxley
Unit Testing React.js With Jasmine and Karma
Unit testing React components without a DOM
Approaches to testing React components — an overview
Debugging React
Trace Logging with React
Authentication and Authorization
Role-based authorization
Adding authentication to your React Flux app
File Uploads
Direct uploads to S3 with React, Rails, and Paperclip
Approach Explanation
React: Convincing the Boss
Why did we build React?
Remarkable React
Using React to speed up the Khan Academy question editor
Getting your team to adopt new technology
Arguing for ReactJS
React Tutorial rewritten in plain javascript
BirdWatch: AngularJS vs. ReactJS
Scala.js and ReactJS
Pros and Cons of Facebook’s React vs. Web Components
React.js plays nicely with other tools and other thoughts
First Reactions
Backbone to React
Moving Atom to React
Why we use React.js in our Rails projects
ReactJS-Rethinking-Web-UI
Removing User Interface Complexity, or Why React is Awesome
Facebook React vs. Ember
Moving From Backbone To React
From Backbone Views To React
React.js vs traditional MVC
Why you might not need MVC with React.js
React: Finally, a great server/client web stack
React: Referencing Dynamic Children
React.js and How Does It Fit In With Everything Else?
JavaScript’s History and How it Led To ReactJS
Saving Time and Staying Sane? Pros and Cons of React.js
Opinionated Rundown of JS Frameworks
Facebook’s React vs AngularJS: A Closer Look
Why We May Ditch AngularJS For React
AngularJS vs React
Why is React’s js size so big given its small API?
React Demystified
Two-Way Data Binding
React vs. Ember
How I Learned to Stop Worrying and Love React
10 reasons to use React in your next project
AngularJS vs ReactJS for large web applications
Easier UI Reasoning with Unidirectional Dataflow and Immutable Data — Using React.js and Omniscient.js
From Backbone To React: Our Experience Scaling a Web Application
Rebuilding HipChat with React.js
Boiling React Down to a Few Lines of jQuery
React Internals
React’s diff algorithm
An Optimal Decomposition Algorithm for Tree Edit Distance
Flux
Flux Tutorials
Flux Application Architecture
Isomorphic Flux examples using Dispatchr and Fetchr from Yahoo
Async requests with React.js and Flux
Implementing Flux in CoffeeScript
React: Flux Architecture
Understanding Flux
A sample app showcasing Flux with React Router
Yo in Flux
React.js architecture — Flux VS Reflux
Avoiding Event Chains in Single Page Applications
ReactJS and Flux
Deconstructing ReactJS’s Flux
Flux Step By Step
Flux in practice
Flux for Stupid People
What is the Flux Application Architecture?
React + Flux Backed by Rails API: Part 1
React + Flux Backed by Rails API: Part 2
React + Flux Backed by Rails API: Part 3
Introduction to Facebook’s Flux architecture
Flux solutions compared by example
Flux Cargo-Culting
The Case for Flux
The Evolution of Flux Frameworks
React with Flux by example — a simple Todo List dissected
Awesome Redux
FOR FLUX SAKE! — a beginners tutorial
React Native
Framework for building native apps using React
React Native General Resources
React Native Official Site
React Native GitHub
React Native Community
#reactnativechannel on Freenode IRC ChannelReact Native StackOverflow
React Native #reactnative Twitter
React Native SubReddit
React Native Tutorials
Introducing React Native: Building Apps with JavaScript
React Native Has Landed
React Native Meets Async Functions
Introduction to React Native: Building iOS Apps with JavaScript
React Native Gestures
Gesture detection in React Native – fixing unexpected panning
Tools
React Native
Use React Native
React Native Components
react-native-webpack-server — Build React Native apps with Webpack
Flux Implementations
Flux Official Site
Flux Comparision
RefluxJS
Fluxxor
Flummox
Marty
McFly
Alt
DeLorean
Fluxible
Dispatchr
Fetchr
NuclearJS
Redux
WTFlux
Mobile
componentkit — A React-inspired view framework for iOS
Reapp — A UI-kit with widgets and CLI to build mobile web apps
Boilerplates
React Starter Kit — a skeleton of an “isomorphic” web application
react-isomorphic-starterkit — somorphic starterkit with server-side React rendering
essential-react — A minimal skeleton for building testable React apps using ES6
este — Robust and comfortable dev stack for mobile/offline/frontend first isomorphic web apps
react-starter — Starter template for React with webpack
react-hot-boilerplate — Live-editing boilerplate for your next ReactJS project
react-engine — A composite render engine for isomorphic express apps
koa-react-full-example — Full example using Koa, React, Passport, Mongoose, Gulp, Mocha
mullet — A React + Hapi Starter Kit
React on Rails Starter Kit
Coffee React Quickstart
React + Webpack + Flux (Alt) + Isomorphic + Express + MongoDB boilerplate
Babel Starter Kit — a boilerplate for authoring React.js libraries with ES6+, Babel
Components
React Components
React Component List
React.parts — A catalog of React components
Khan Academy React Components
VistarMedia Components
Reactjsx Components List
React Topcoat UI components
react-material — Material design components written with React.js and React Style
material-ui — A CSS Framework and a Set of React Components for Material Design
react-touch — React photo viewer for mobile
griddle — A simple grid component for use with React
react-grid — Data grid for React
react-absolute-grid — An absolutely positioned, animated, filterable, sortable, drag and droppable, ES6 grid for React
react-async — Async rendering for React components
react-async-input — Inputs that behave properly with async set{State,Props} calls
react-mediaswitch — Choose your DOM based on media queries
react-frame-component — Render your React app to an iFrame
react-gravatar — React component for rendering a gravatar profile image
markdown-react — React Render for Standard Markdown
react-component-gallery — React component for creating an evenly spaced components
react-markdown-textarea — Component to create textareas for entering Markdown
react-textarea-autosize — Textarea component for React which grows with content
react-spinner — Zero configuration loading spinner
react-treeview — Easy, light, flexible tree view made with React
react-tree-menu — A stateless tree menu component built with the Flux architecture in mind
react-tween-state — React animation tween state
react-swipe — Brad Birdsall’s swipe.js, as a React component
react-smart-time-ago — Show relative “time ago” dates
[react-autoupdate-time — Renders a
[react-time — Component for React to render relative and/or formatted dates into
react-crouton — A message component for reactjs
react-ago-component — Renders the approximate time ago in words from a specific past date
react-translate-component — Provides multi-lingual/localized text content
react-lorem-component — Renders lorem ipsum placeholder text
react-interpolate-component — Renders elements into a format string
react-proxy-loader — Hot Module Replacement and Code Splitting
RCSS — Turn your JavaScript objects into CSS classes
ReactiveElements — Allows to use React.js component as HTML element
react-chosen — React wrapper for Chosen jQuery
react-inlinesvg — An SVG loader component for React
react-imageloader — A React component for wrangling image loading
react-loadqueueloader — A React component for managing loads with a load queue
react-loadermixin — A React mixin for giving components loading behavior
react-controlfacades — Style form controls but use their default behavior
react-pressable — Add onRelease, onReleaseInside, onReleaseOutside, and onPress events
react-google-analytics — Google analytics component
react-layers — A library for layering components in React
react-gcal-events-list — A Reusable component that pulls events from your google calendar
reactdi — Dependency injection for ReactJS components
qrcode.react — A
react-qrcode — This is a React wrapper for qrcode.js
react-swf — Shockwave Flash Player component for React
react-unmount-listener-mixin — React mixin for listenable componentWillUnmount
react-sortable — A sortable list component built \w React
react-anything-sortable — A sortable component with IE8 compatibility
react-controllables — Easily create controllable components
[react-datalist — A
react-pad — Authoring tool for React components
ogre.js — Object graph manager, built with ReactJS in mind
react-scroll-components — A set of components that react to page scrolling
react-fullscreen-component — Create fullscreen toggles
react-frozenhead — Make your whole page a React component and render it on the server
react-document-title — declarative, nested, stateful document.title
react-tags — A simple wrapper around React.DOM
react-datepicker by @misino — Datepicker component for application using Facebook React
react-datepicker by @Hacker0x01 — A simple and reusable datepicker component for React
react-styles — Utility to manage styles for React JS components
react-stylesheet — A component for React to declare stylesheet dependencies
react-table-sorter-demo — A React.js Table Sorter Component
react-table-component — React Table Component for creating a very basic html table
react-input-placeholder — Input is a small wrapper around React.DOM.input
react-infinite-scroll — An infinite scroll component for React
react-ellipsis — Ellipsis component for React
react-pillbox — Pillbox component for React
react-intl — React Internationalization Component
react-tokeninput — Tokeninput component for React
react-select-box — An accessible select box component for React
react-ladda — React wrapper for Ladda buttons
react-list — A versatile infinite scroll React component
olay-react — Olay implemented as a React component
reactable — Fast, flexible, and simple data tables in React
react-tabs — React tabs component
react-simpletabs — Just a simple tabs component
react-draggable — React draggable component
react-dnd — Flexible HTML5 drag-and-drop mixin for React with full DOM control
react-sticky —
js-object-to-table — JavaScript objects drawing themselves into a table using React
react-kaomoji — A React component for displaying Japanese emoticons
react-calendar — Calendar that inspired by React philosophy
react-element-pan — React component for allowing panning of DOM-elements
react-anchor — Functional factory to create react anchor components
react-bootstrap-daterangepicker — A date/time picker for react (using Bootstrap)
react-bootstrap-datetimepicker — A react.js datetime picker for Bootstrap
react-bootstrap-multiselect — A multiselect component for react (with bootstrap)
react-colorpicker — Colorpicker for React
react-commits-graph — A React component to render an svg graph of git commits
react-layout — Dynamic subview layout for React
react-weather — Example React weather app using forecast.io’s API
react-sparkline — React component for rendering simple sparklines
react-component-width-mixin — React mixin which sets width
react-micro-bar-chart — React component for micro bar-charts rendered with D3
react-horizontal-bar-chart — Simple horizontal bar chart component, using D3 scales only
react-infinity — A UITableView Inspired list and grid display
react-timeago — A simple time-ago component for React
react-stylePrefixr — A simple utility for React.js to help deal with style vendor prefixes
react-spinkit — A collection of loading indicators animated with CSS for React
react-html-elements-styleguide -React styleguide component
react.animate — State animation plugin for react.js
react-animate — React animation mixin
react-star-rating-input — React.js component for entering 0-5 stars
react-star-rating — A simple star rating component built with React.
react-data-components — React components and mixins for manipulating data
react-number-editor — Number editor (textfield) component for react
react-localstorage — Simple localstorage mixin for react
react-sortable-data React Mixin to sort data easily
react-widgets — Suite of ui input widgets including combobox, multiselect, datepicker and more
react-sortable — Data React Mixin to sort data easily
react-select — Rich Select Component
react-video — React component to load video from Vimeo or Youtube
react-captcha — A react.js reCAPTCHA for Google
react-cassette-player — Vector-based HTML5 Audio Player
react-tagsinput — A simple react component for inputing tags.
react-autolink — An autolink mixin for React
react-emoji — An emoji mixin for React
react-portal — A transportation of (not just) modals and lightboxes to document.body
react-hotkeys — Declarative hotkey and focus area management for React
react-datagrid — A carefully crafted DataGrid for React
react-panels — A multipurpose tabbed panel with many features
autoresponsive-react — A Magical Layout Libary For React
Belle — Set of easy to style React Components with great UX
Libraries
tuxx — A feature complete framework built on the React view layer
react-magic — Automatically AJAXify plain HTML with the power of React
tcomb-react — Library allowing you to check all the props of your React components
react-responsive — Media queries in react for responsive design
react-cursor — Functional state management abstraction for use with Facebook React
Omniscient.js — Abstracting React components for fast top down render of immutable data
Touchstonejs — React.js powered UI framework for developing beautiful hybrid mobile apps.
StateTrooper — Centrally manage state for React applications with CSP
riotjs — A React- like, 3.5KB user interface library
Maple.js — Bringing the concept of web-components to React
react-i13n — A performant, scalable and pluggable approach to instrumenting your React application
Integration
ReactJS.NET
React Bootstrap
React Bootstrap Components Playground
React Rails
React on Rails
om — ClojureScript interface
quiescent — A lightweight ClojureScript abstraction over React
Reagent — A minimalistic ClojureScript interface to React.js
react-haskell — React bindings for Haskell
Express React views
Express Coffee-React views — render coffee-react on the server
React Page Middleware
ngReact — React Components in Angular
React Python
React PHP
React Meteor
node-jsx — Transparently require() jsx from within node
jsx-loader — JSX loader for Webpack
cjsx-loader — coffee-react-transform loader module for webpack
Coffee React
react-coffee — Build React components using natural CoffeeScript syntax
coffee-react-transform — Provides React JSX support for Coffeescript
sprockets-coffee-react — Sprockets preprocessor for CJSX
react-kup — A simple, non-intrusive alternative to jsx for coffeescript
turbo-react — Combine Turbolinks and React to apply DOM diffs
react-bacon — A little module for using React with Bacon.js
msx — React’s JSX Transformer, tweaked to output calls to Mithril
Backbone React Component
react-backbone — Backbone-aware mixins for react
backbone-reaction — React, Backbone and then some
react.backbone — Plugin for React to make Backbone migration easier
reactbone — React extensions for Backbone
backbone-react-ui — React components for use with backbone and backbone paginator
react-events — Declarative managed event bindings for react components
react-mixin-manager — React mixin registration manager
gsap-react-plugin — A GSAP plugin for tweening React.js component state
react-topcoat by @plaxdan — Topcoat CSS components built with the React library
react-topcoat by @arnemart — A collection of React components for Topcoat
reactdown — Write React components using markdown syntax
react-jade — Compile Jade to React JavaScript
jade-react — Compile Jade templates to React.DOM expressions
gulp-jade-react — Compile Jade templates into React de-sugared JSX with Gulp
react-semantic-ui — React components for Semantic UI
semantic-react — React wrappers for Semantic UI
sbt-reactjs — React SBT Plugin using npm
scalajs-react — A guilty affair between Scala.js and Facebook’s React
rpm-xtags-rivets-finch-react — RPM project: x-tags, rivets.js, finch.js, and React
react-xtags — Using React to implement xtags
jreact — React on server-side Java (with Rhino or Nashorn)
React.hiccup — A complete replacement for JSX written in sweet.js
react-style — Integrate CSS into your React.js components
react-play — Rendering React components in the Play Framework with JDK8’s Nashorn
rx-react — Utilitiels to works with React in a RxJS
react-typescript — Wrapper to make react play nicely with typescript
react-with-di — A hacked prototype of React.js with DI
reactfire — ReactJS mixin for easy Firebase integration
react-clickdrag-mixin — ClickDrag mixin for React component
Rewrite the Admin UI of KeystoneJS in React
react-masonry-mixin — Standalone mixin for Masonry (@desandro)
react-packery-mixin — Standalone mixin for Packery (Metafizzy)
Routing
react-router by @rackt — A complete routing solution for React.js
react-router-component by @andreypopp — Declarative router component for React
react-router by @jaredly — An integrated router for react
rrouter — Declarative routing layer for React applications
react-mini-router — A minimal URL router for React.js
monorouter — An isomorphic JS router
routr — A component that provides router related functionalities from Yahoo
route-reactor — Framework-agnostic client-side router
Forms
React Forms
react-forms — Forms library for React
wingspan-forms — A dynamic form library for Facebook React
newforms — Isomorphic form-handling for React
formjs — A form generator for Reactjs
react-form-builder — A Form Builder for React.js
plexus-form — A dynamic form component for react using JSON-Schema
tcomb-form — UI library for developing forms writing less code
formsy-react — A form input builder and validator for React JS
Autocomplete
react-autocomplete by @rackt — WAI-ARIA compliant React autocomplete
react-autosuggest by @moroshko — WAI-ARIA compliant React autosuggest component
react-autocomplete by @eliseumds- Just tasting some ReactJS + RxJS
react-autocomplete by @prometheusresearch — Autocomplete widget based on React
react-select by @JedWatson — Like Selectize / Chosen / Select2 etc, work in progress
instatype by @gragland — Simple react autocomplete component
Unit Testing
jest — Painless JavaScript Unit Testing
jasmine-react — Unit test your React.js applications with Jasmine
chai-react — Chai assertions for React
react-test-tree — Simple and concise React component testing
Documentation Tools
react-docgen — Extract information from React component files for documentation generation
react-styleguide-generator — Easily generate a good-looking styleguide
Graphics
react-art — React Bridge to the ART Drawing Library
[react-canvas — High performance
react-famous — Complex 3D animations UI at 60 FPS with Famo.us
react-kinetic — HTML5 Canvas via KineticJS using React
Model Libraries
mori — ClojureScript’s persistent data structures and supporting API
swarm — JavaScript replicated model (M of MVC) library
caplet — JavaScript models library
Data Managing
Immutable.js — Immutable Data Collections for Javascript
cortex — A javascript library for centrally managing data with React
avers — A modern client-side model abstraction library
imvvm — Immutable Model-View-ViewModel for React
morearty.js — Better state management for React in pure JavaScript
valuable — An immutable data store for React
react-resolver — Isomorphic library to recursively lazy-load data for React components
freezer-js — Lightweight and reactive immutable data structure for React
mobservable — Observable data structures for building reactive React apps
baobab — JavaScript persistent and optionally immutable data tree with cursors
baobab-react — React integration for Baobab
datascript — Immutable database and Datalog query engine in ClojureScript
immstruct — Immutable data structures with history for top-to-bottom properties in component based libraries like React
seamless-immutable — Immutable data structures for JavaScript which are backwards-compatible with normal JS Arrays and Objects
Development Environment
react-devtools — React Chrome Developer Tools
sublime-react — Snippets for ReactJS
babel-sublime — Syntax definitions for ES6 JavaScript with React JSX extensions
babel-sublime-snippets — Next generation JavaScript and React snippets for Sublime
Atom React
vim-jsx — Vim JSX Syntax
vim-react-snippets — Vim version of the snippets from sublime-react
js2-mode — JavaScript editing mode for GNU Emacs
web-mode.el — An autonomous emacs major-mode for editing web templates
JSXHint — Wrapper around JSHint for linting JSX files
react-ui-builder — Tool which can be used to create working prototype using any set of React components
Generating
generator-react-webpack — Yeoman generator for ReactJS and Webpack
generator-react-app — Yeoman generator to create React application
generator-react-library — Yeoman generator for React components
generator-react-gulp-browserify — Yeoman generator for React
Compiling
reactify — Browserify transform for JSX
Grunt React
Gulp React
broccoli-react — Broccoli preprocessor for React JSX
require-jsx — A require.js plugin that allows you to use JSX files as require.js dependencies
react-requirejs-example — React tutorial working together with require.js
jsx-requirejs-plugin — A RequireJS plugin for loading and compiling
react-brunch — Adds React.js support to brunch build tool
react-tags-brunch — Adds React.js tag interpolation to brunch build tool
react-hot-loader — Webpack loader that enables live-editing React components
fez-react — Transform React JSX using Fez build tool
mimosa-react — A JSX compiler for Mimosa build tool
HTML2React — Convert plain HTML into Coffeescript calls of React.DOM
JSXZ — Precompile your JSX HTML components from static HTML using CSS selectors
react-to-html-webpack-plugin — Compile React components to static HTML
static-site-generator-webpack-plugin — Prerender isomorphic JavaScript apps to static HTML
React Inline — Transform inline styles into static CSS code and class names
Platforms
morpheus — The next generation web publishing platform built with reactjs
JSX Alternatives
r-dom — A simple React DOM wrapper
react-hyperscript — Hyperscript syntax for React.js markup
react-no-jsx — A pure JS DSL to be used instead of JSX
Template Engines
react-templates — Lightweight templates for React
Maps
react-googlemaps — React interface to Google maps
react-maps — A map component for React
react-google-maps — React.js Google Maps integration component
react-gmaps — A Google Maps component for React.js
Charts
react-d3 — Modular React charts made with d3.js
react-chartjs — Common react charting components using chart.js
Service Workers
react-worker — Using Service Workers to render React components
Dashboards
pyxley — Python helpers for building dashboards using Flask and React
GraphQL
GraphQL Spec
GraphQL Specification
GraphQL Specification Repository
GraphQL Tutorials
Introducing Relay and GraphQL
Building The Facebook News Feed With Relay
GraphQL Introduction
Unofficial Relay FAQ
First Thoughts on GraphQL
Modeling Queries in a GraphQL Like Way
Thin and Graphy
Mutations in Relay by Laney Kuenzel — Slides
Mutations in Relay by Laney Kuenzel — Slides
GraphQL and g2sd
GraphQL Overview — Getting Started with GraphQL and Node.js
GraphQL Implementations
graphql-js — A reference implementation of GraphQL for JavaScript
react-transmit — Relay-inspired library based on JavaScript Promises
GraphpostgresQL — GraphQL for PostgreSQL
GraphNoQL — Facebook’s GraphQL backend implemented with Node+Mongo
graphql-ruby — Ruby implementation of Facebook’s GraphQL
graphql-java — GraphQL Java implementation
sangria — Scala GraphQL client and server library
Videos
Video from Confs
Pete Hunt: React: Rethinking best practices — JSConf EU 2013
Pete Hunt: React: Rethinking Best Practices (updated) — JSConf.Asia 2013
Tom Occhino and Jordan Walke: JS Apps at Facebook — JSConfUS 2013
Pete Hunt: High performance functional programming with React and Meteor – Devshop 11
Stoyan Stefanov: Introduction to React — LAWebSpeed meetup
Pete Hunt: Be Predictable, Not Correct — Mountain West JavaScript 2014
Pete Hunt: The Secrets of React’s Virtual DOM — FutureJS 2014
Hacker Way: Rethinking Web App Development at Facebook
Christopher Chedeau: Why does React Scale? — JSConf2014
Christopher Chedeau: React’s Architecture — OSCON 2014
Christian Johansen: Functional UI Programming — flatMap 2014
Pete Hunt: React RESTful UI Rendering — Strange Loop 2014
Stefano Masini: Refactoring to React — Amsterdam Javascript MVC meetup 10 sep 2014
Pete Hunt: How Instagram.com Works — OSCON 2014
Bill Fisher and Jing Chen: React and Flux — NewCircle Training 2014
Vagmi Mudumbai: Building single page apps with React.JS — JSFoo 2014
Ben Anderson: Reactive, Component-based UIs with React — E4E Developer Conf 2014
Adam Solove: ReactJS — Web Platform DC 2014
Sebastian Markbage: Minimal API Surface Area — JSConf EU 2014
Pete Hunt, Aaron Murray, and Contra Schof: Facebook React at the Famo.us Meetup 8/13/14
Steven Luscher: Decomplexifying Code with React — Powered by JavaScript conf 2014
James Pearce: An Introduction to ReactJS — All Things Open 2014
Jonathan Beebe: Real World React — Nodevember 2014
Pete Hunt: Secrets of the Virtual DOM — JSConf.au 2014
Dave Smith: Angular + React = Speed — ng-conf 2015
Ilya Boyandin: Interactive Data Visualization with React: Taming the Complexity of Changing State — OpenVis 2015
React Native & Relay: Bringing Modern Web Techniques to Mobile — f8 2015)
Flux: A Unidirectional Data Flow Architecture for React Apps — ACM Applicative 2015
Michael Chan: React.js on Rails
Video from React.js Conf 2015
Tom Occhino and Christopher Chedeau: Keynote
Brenton Simpson: Tweak your page in real time, without leaving the comfort of your editor
Gurdas Nijor: Unlocking the structure of your React applications with the AST
Daniel Schafer and Jing Chen: Data fetching for React applications at Facebook
James Long: Communicating with channels
Michael Jackson: react-router increases your productivity
Pete Hunt: Full Stack Flux (was: The future of JavaScript layout systems)
Jason Bonta: Making your app fast with high-performance components
Eric Ferraiuolo: Format data and strings in any language with FormatJS and react-intl
Ryan Florence: Hype!
Christopher Chedeau: React Native
Andrew Rota: The complementarity of React and Web Components
Lee Byron: Immutable Data and React
Jafar Husain: Beyond the DOM: How Netflix plans to enhance your television experience
Zach Nation: Scalable Data Visualization
David Nolen: Refracting React
Bill Fisher: Flux Panel
Bonnie Eisenman: Codecademy’s approach to component communication
James Brantly: Static typing with Flow and TypeScript
React.js Team: Q&A with the team
Video from react-europe 2015
Petr Bela — Relay-like REST-friendly Immutable-based data lib lightning talk
Andreas Savvide — D3.js with React lightning talk
Dave Brotherstone — Everything they don’t tell you about context lightning talk
Mike Grabowski — Going native with Este.js lightning talk
Ovidiu Cherecheș — Cosmos lightning talk
Q&A session
Evan Morikawa & Ben Gotow — How React & Flux Turn Apps Into Extensible Platforms
Aria Buckles — Building submarines that don’t leak
Michael Ridgway — Isomorphic Flux
Kevin Robinson — Simplifying the data layer
Jed Watson — Going Mobile with React
Nick Schrock & Dan Schafer — Creating a GraphQL Server
Michael Jackson — React Router
Cheng Lou — The State of Animation in React
Sebastian McKenzie — Improving Your Workflow With Code Transformation
Red Badger session
Thinkmill session
Zalando session
Automattic session
Sunil Pai — Disto lightning talk
Sebastian Markbåge — DOM as a Second-class Citizen
Mikhail Davydov — Back to Text UI
Ryan Florence — Don’t Rewrite, React!
Joshua Sierles — React Native playground lightning talk
Rangle.io session with Nick Van Weerdenburg
Joseph Savona — Relay: An Application Framework For React
Elie Rotenberg — Flux over the Wire
Spencer Ahrens — React Native: Building Fluid User Experiences
Michael Chan — Inline Styles: themes, media queries, contexts, & when it’s best to use CSS
Christopher Chedeau — Keynote
Dan Abramov — Live React: Hot Reloading with Time Travel
Lee Byron — Exploring GraphQL
Video Tutorials
learnreact.com — 3ish minute videos on React.js
Learn ReactJS (make a Pokedex!) — part 1
Learn ReactJS (make a Pokedex!) — part 2
React.js Components — part 1
React.js Components — part 2
Advanced Input Validation With React
ReactJS: Dealing with the Server
Building UIs with ReactJS
React.js Internals
React in 7 Minutes
jFlux — Going from MVC to FLUX
Learn React in steps — BigBinary
Keep up with React — BigBinary
Books
SurviveJS — Webpack and React
react-webpack-cookbook — A cookbook for using Webpack with React JS
Demos
react.rocks — Pinterest-style directory of online demos with available code
react-hn — A React & react-router-powered implementation of Hacker News
react-pokemon — A React component for displaying Pokémon
React + Backbone TodoMVC
react-rxjs-todomvc — TodoMVC implementation with React and RxJS
react-observe-todomvc — TodoMVC implementation built on top of React and Object.observe
react-lights-out — Simple demo of the React framework’s power and flexibility
todomvc-swarm — React TodoMVC implementation using Swarm for real-time collaboration
reactodo — Multiple localStorage TODO lists, built with React
lifequote — React port of a life insurance quick quoting application
reactor-demo — Isomorphic Javascript app with React
imgsible — React-based Imgur-like isomorphic demo app
wow-realm-status-react — WoW Realm Status: React Edition
react-json-editor — A generic JSON editor
react-todos — Backbone’s example TODO app with React JS for views
github-issues-viewer — A gitub issues viewer build in react + backbone
wolfenstein3D-react — Wolfenstein with the rendering layer written in React
flux-react-router-example — Sample Flux app with routing and pagination using Github API
catshop — Shopping cart built on Bootstrap 3.1 using test/fake Bitcoins
react-isomorphic-video-game-search — An Isomorphic demo powered by React
Flux ImmutableJS TodoList
Hapi+React+Flux user management system
Redux TodoMVC
Apps
reddit/reddit-mobile
khan/perseus
airbnb/airpal
mozilla/payments-ui
Contribution
Your contributions and suggestions are heartily♡ welcome. (✿◠‿◠)
License
last updated: August 2, 2015 (partial)
Metadata last updated on August 2 2015
